UITableViewのPlainスタイルで空のセルを表示させないようにする
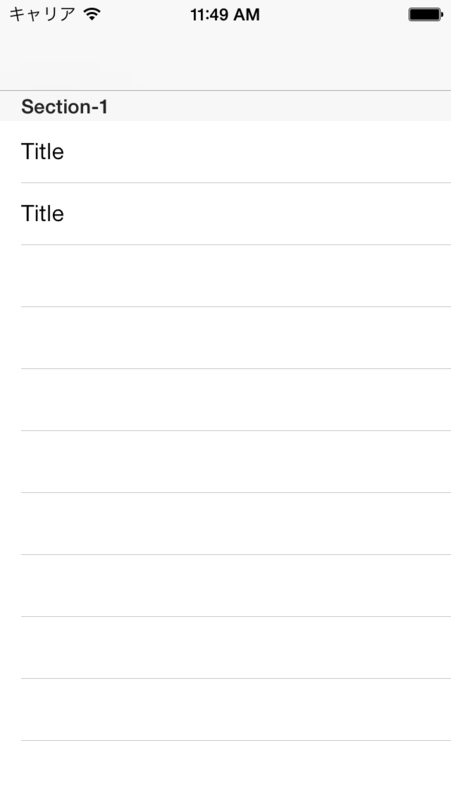
iOSアプリを作っていて普通にUITableViewを使っていると、表示するデータをもつセルが1,2行しかないとき、空のセルが画面の残りの部分を埋めてしまいます。

この空のセルを表示させたくないときは、以下のようなコードを書けばよいです。
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];
}
このコードによってUITableViewが(高さ0の)フッターを表示させようとするため、明示的に指定したセル以外は表示させないようになるそうです。

参考にした記事(いつもお世話になっておりますstackoverflow)
ios - How to remove empty cells in UITableView? - Stack Overflow
枠だけのUIButtonをハイライトで背景色を変えるための拡張
中身透明で枠だけのボタンを作って、ハイライト時に背景色をボーダー色と同じに変えるUIButton拡張クラス(iOS7のロック画面パスコード入力ページの数値ボタンのようなヤツね)の作り方をメモしておきます。
UIBorderOnlyButton.h
#import <UIKit/UIKit.h> @interface UIBorderOnlyButton : UIButton @property (strong, nonatomic, readonly) UIColor *originalBackgroundColor; @end
UIBorderOnlyButton.m
#import "UIBorderOnlyButton.h"
@implementation UIBorderOnlyButton
- (void)setHighlighted:(BOOL)highlighted
{
[super setHighlighted:highlighted];
if (highlighted) {
super.backgroundColor = [UIColor colorWithCGColor:self.layer.borderColor];
} else {
super.backgroundColor = self.originalBackgroundColor;
}
}
- (void)setBackgroundColor:(UIColor *)backgroundColor
{
[super setBackgroundColor:backgroundColor];
_originalBackgroundColor = backgroundColor;
}
@end
setHighlightedをオーバーライドして同時に背景色を変え、元々の背景色をoriginalBackgroundColorプロパティに退避しておく
しくみになっている。
あとは、IBビルダーで配置したButtonのclassをUIBorderOnlyButtonに変えて、ViewControllerなどのコード上で以下のようにボーダーを設定してやればOKです。
self.hogeButton.layer.borderColor = [UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1.0].CGColor; self.hogeButton.layer.borderWidth = 1.0;
参考サイト:
Xcode5でxib(Storyboardを使わない)プロジェクトの作り方
ちょっと前に出版されたiOSアプリ入門書とか読んでるんですけど、最初のほうのサンプルアプリの作成手順で説明されているのがstoryboardを使わないでxibを使う構成だったりしてこまってました。 プロジェクトの作成画面で[Single View Application]を選択して[Use Storyboards]のチェックを外しましょう、って手順が書いてあって、[Use Storyboards]のチェックボックスねーよ! Xcode5からなくなってるよ! デフォルトで有効で外せねーってことかよ! うきー!
Storyboardを使うのが主流なんですか? でも今はまだiOSアプリ初心者だから、とにかく動くものをつくって、手順を繰り返して、コードを写経して、ツールの使い方とかObjective-Cのコードの感じとかAPIとかをちょっとずつ頭に入れたいんですよ。でもいきなりつまずいたーああああーーー。のおおおーーー!
さて、いろいろググって探した末、以下の手順でxibのプロジェクトを始めるのが良さげだったのでメモしておきます。参考のサイトはこちら、詳細は元の記事を見てください。
http://www.appcoda.com/hello-world-app-using-xcode-5-xib/
手順
- Xcodeを起動
- [Create a new Xcode project]を選択
- [iOS]の[Application]を選択[Empty Application]を選択
- 適当に[ProjectName]とかを埋めて、[Next]をクリックしてプロジェクトを作成
- Xcode上でAppDeletege.hとかのソースファイルが入っているフォルダを右クリックしてメニューから[New File...]を選択
- [iOS]の[Cocoa Touch]の[Objective-C class]を選択、[Next]をクリック
- [Class]に
**ViewControllerのような名前のクラス名を入力、[Subclass of]にUIViewControllerを指定。[With XIB for user interface]にチェック。[Next]をクリック
これで. xibと対応するViewControllerが作成される。最後にこのViewControllerを読み込むようにするためにAppDeletege.mにコードをちょっと追加する。#importとdidFinishLaunchingWithOptionsメソッドを以下のようにする。
#import "AppDelegate.h"
// ここを追加
#import "ViewController.h"
// ここを追加
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
// ここを追加
ViewController *viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = viewController;
// ここを追加
return YES;
}
ViewControllerのところは上記の手順7で実際に作成したViewControllerのクラス名に読み替えてください。
以上っす。