xcode6でViewのconstraintに-16がついてiOS7.1でレイアウトがずれる件
xcode6でビューを重ねている状態で、子のビューを親のビューの端にぴったりあわせるるために、オートレイアウトを指定するとなぜかHorizontal Spaceに-16が設定される。しかもこれをiOS8で動かすと綺麗に端がぴったりあって表示されるのに、iOS7.1で動かすとずれて表示されるという状態に。
これがiOS8で

こっちがiOS7.1

青い領域が子のViewでconstraintが指定してある。青いViewの中にあるテキストフィールドがずれてしまっているが判るだろう。ついでに画面上にピッタリつけたはずの部分にも隙間ができてしまっている。。。
そしていつものstackoverflowから解決策を。
Constraintの指定からRelative to marginのチェックを外す。これが付いているとConstraintの対象が親のVIewの端にならないためなんだそうだ。しかしiOS7と8でUIレンダリング(オートレイアウト周り?)の挙動が違うのは辛いものがあるなあ(T . T)。。。
JenkinsとDockerでTravisっぽいCIサーバを育ててみている
最近プライベートなプロジェクトのCIにはcircleciとかが人気なんでしょうかね。
GitHub 時代のデプロイ戦略 - naoyaのはてなダイアリー
近頃のCIサーバはアプリケーションのテストだけじゃなく、インフラのテストやデプロイ、ChatOpsなどgitやチャットツールなど他のシステムと連携した自動化のための必須プラットフォームといった感じになってきてる。とはいえ、趣味で開発しているプロダクトに余計なコストはかけたくない。ああ、でもやっぱCIはしたい。
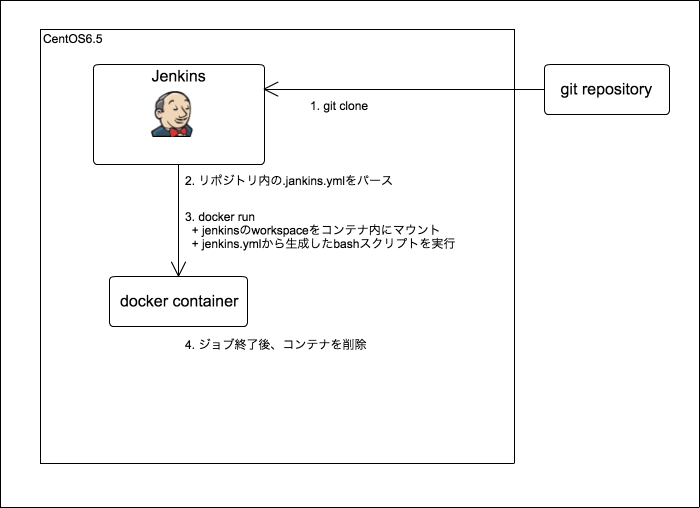
そんなわけで以前から契約だけしていて放置気味だった、さくらのVPSの1GにjenkinsをたててオレオレCIを育てているのでその辺のことを書いてみる。CIの実行環境はDockerを使って仮想化し、ジョブの内容はTravisやcircleciのようにリポジトリ側のyamlファイルに記述できるようにしてみた。構成をざっくりと図解すると以下のようになる。

また参考にさせていただいたのは以下の記事。
Docker + Jenkins + travis.yml parser 作って Travis っぽいものを作った話 - from scratch
Use Docker + Jenkins to run GitHub tests
jenkinsでのunitテストは、dockerでクリーン環境を作って行う!!shinofara's Blog (*´ω`*) | shinofara's Blog (*´ω`*)
ベースとなっている環境
CentOS6.5の上に構築している。さくらのVPSのデフォルトがそうなのと、個人的に使い慣れているというのが最大の理由。ただCentOSのDockerはカーネル周りのバグでディスク領域が開放されないことがあるらしいので、今後移行するかもしれない。
Docker on CentOS 6.5 で詰んだのでメモ - sonots:blog
CentOS6系のカーネルに上記のバグフィックスがバックポートされるのも期待している。。。まあ今のところ、仕事でつかっているわけではなく、ディスク領域にも余裕があるのと環境構築はchefでなるだけ自動化しながら作っているので、ディスクが詰まったら最悪、環境を再インストールすればいいかなという判断でやっている。
Dockerのインストール
Dockerのインストール自体について特記することはあまりない。epelリポジトリを使えるようにしておいて以下の様なchefのレシピを書いた。実際にやってることはyum install docker-ioと/etc/init.d/docker startと同じだ。
docker/recipes/default.rb
package "docker-io" do action :install end service "docker" do action [:enable, :start] end
jenkinsのインストール
CentOS上のjenkinsのインストールについては以前に記事を書いた。今回はそれをちょこちょこ修正した(yumリポジトリからインストールするなど)。詳細は以下にペーストしたレシピの内容を見てもらえばいいが、jenkinsからdockerを実行するために
jenkinsユーザのuidを明示的(uid:45678)に指定したりdockerグループの追加したりしている。Dockerコンテナ内でジョブを実行するユーザとjenkinsの実行ユーザのIDは同じにしておかないといろいろパーミッション周りでハマる。
jenkins/recipes/default.rb
group "jenkins" do gid 45678 action [:create, :manage] end user 'jenkins' do comment 'Jenkins Continuous Build server' uid 45678 group 'jenkins' home '/var/lib/jenkins' shell '/bin/false' password nil action [:create, :manage] end script "install_jenkins_yum_repo" do interpreter "bash" user "root" cwd "/tmp" code <<-EOH wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo rpm --import http://pkg.jenkins-ci.org/redhat/jenkins-ci.org.key EOH not_if "test -e /etc/yum.repos.d/jenkins.repo" end package "jenkins" do action :install end service "jenkins" do action [:enable, :start] end group "docker" do action [:modify] members ["jenkins"] append true end
jenkins cliとプラグインのインストール
jenkinsのプラグインもchefでインストールさせるため以下のようなレシピを書いた。jenkinsは起動までに時間がかかるのでscript[install-jenkins-cli]でjenkins-cli.jarをダウンロードする際に10秒待ち、HTTPレスポンス503はリトライする仕組みにしている。
jenkins/attributes/default.rb
default['jenkins']['cli_url'] = "http://127.0.0.1:8080/jnlpJars/jenkins-cli.jar" default['jenkins']['jenkins_url'] = "http://127.0.0.1:8080/" default['jenkins']['wait_for_boot'] = "10" default['jenkins']['plugins'] = [ "git", "cloverphp", "simple-theme-plugin", "jquery", "gravatar", "disk-usage", "envinject", "extra-columns", "categorized-view", "ci-skip", "timestamper", "monitoring", "view-job-filters", "locale", "sidebar-link", "pegdown-formatter", "ansicolor" ]
jenkins/templates/default/jenkins.rb
#!/usr/bin/env bash java -jar /usr/lib/jenkins/jenkins-cli.jar -s <%=node['jenkins']['jenkins_url']%> "$@"
jenkins/recipes/default.rb
template "/usr/local/bin/jenkins" do
source "jenkins.erb"
owner "root"
group "root"
mode "0755"
end
cli_url = node['jenkins']['cli_url']
wait_for_boot = node['jenkins']['wait_for_boot']
script "install-jenkins-cli" do
interpreter "bash"
user "root"
cwd "/tmp"
code <<-EOH
sleep #{wait_for_boot}
http_response_code=503
while [ $http_response_code -eq 503 ]
do
http_response_code=`curl -LI #{cli_url} -o /dev/null -w '%{http_code}' -s`
sleep 5
done
wget -t 5 --waitretry 5 -O /usr/lib/jenkins/jenkins-cli.jar #{cli_url}
EOH
not_if "test -e /usr/lib/jenkins/jenkins-cli.jar"
end
directory "/var/lib/jenkins/updates" do
owner "jenkins"
group "jenkins"
mode "0755"
action :create
end
# https://issues.jenkins-ci.org/browse/JENKINS-10061
# https://gist.github.com/rowan-m/1026918
script "update-jenkins-updatecenter" do
interpreter "bash"
user "jenkins"
cwd "/tmp"
code <<-EOH
curl -L http://updates.jenkins-ci.org/update-center.json | sed '1d;$d' > /var/lib/jenkins/updates/default.json
EOH
not_if "test -e /var/lib/jenkins/updates/default.json"
end
node['jenkins']['plugins'].each do |plugin_name|
execute "install-jenkins-plugin-" + plugin_name do
user "root"
command "/usr/local/bin/jenkins install-plugin " + plugin_name
action :run
not_if "/usr/local/bin/jenkins list-plugins | awk '{print $1}' | grep ^#{plugin_name}$"
notifies :run, "execute[jenkins-safe-restart]"
end
end
execute "jenkins-safe-restart" do
command "/usr/local/bin/jenkins safe-restart"
action :nothing
end
yamlパーサとコンテナの起動スクリプト
CIのジョブはTravisのようにリポジトリ側のyamlで制御、設定できるようにした。yamlファイルはこんな感じ。
.jenkins.yml
container:
image: jenkins-ci-base
before_script:
- composer install --dev --no-interaction
script:
- php vendor/bin/phpunit -c phpunit-ci.xml.dist
これをパースしてimageで指定されたDockerイメージをrunする。この辺の処理は使い慣れたPHPで実装した。ソースは公開していないが、具体的には以下のようなことをやっている。
- リポジトリのルートにある
.jenkins.ymlをパース。 before_scriptやscriptで指定された内容からそれぞれbefore_script.shやscript.shのようなスクリプトファイルを生成してJenkinsのワークスペースに出力する。- 出力したスクリプトファイルを順に起動する
start.shをJenkinsのワークスペースに出力する。 imageで指定されたdockerイメージにワークスペースをマウントしてコンテナを起動。具体的にはdocker run -v $WORKSPACE:/home/worker/workspace -w /home/worker/workspace -u worker $IMAGE /bin/bash -l start.shのようなコマンドを実行する。- dockerが処理を終えたあと
docker rmを実行してコンテナを削除する。
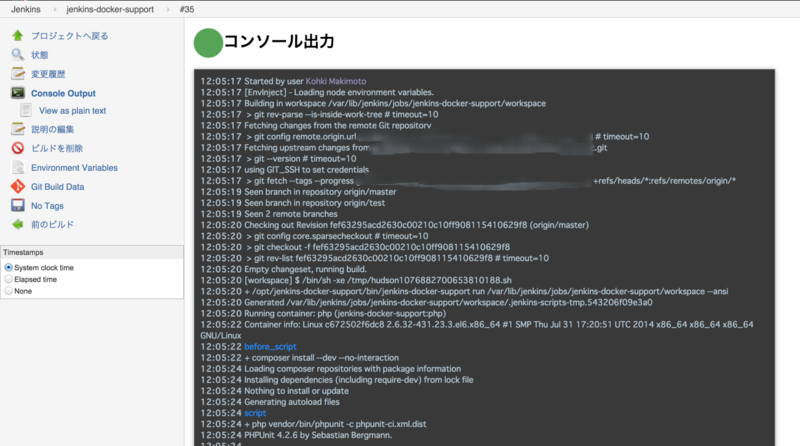
この一連の処理を行うPHPスクリプトをjenkinsのジョブ設定の「ビルド」->「シェルの実行」で起動するように設定しておく。
Dockerイメージ
Dockerイメージはあらかじめ作っておくのだが、jenkinsから起動するために以下の決められた仕様で構成している
- uid
45678のworkerユーザがいる(ホスト側のjenkinsユーザと同じuid) /home/worker/workspaceディレクトリがある(ホスト側のjenkinsワークスペースがマウントされる)workerはパスワードなしでsudoできる
この仕様を満たす基本的なDockerイメージを作成するDockerfileは以下のようになる
FROM centos:centos6 # basic settings RUN rpm -ivh http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm RUN rpm -ivh http://rpms.famillecollet.com/enterprise/remi-release-6.rpm RUN yum -y groupinstall "Base" "Development tools" RUN yum -y install --enablerepo=remi,epel \ sudo \ readline \ readline-devel \ compat-readline5 \ libxml2-devel \ libxslt-devel \ libyaml-devel \ git \ make \ autoconf \ automake \ bison \ libtool \ sysstat \ gettext \ traceroute \ openssl \ openssl-devel \ curl \ wget # add worker user RUN useradd -u 45678 -d /home/worker -m -s /bin/bash worker && \ mkdir /home/worker/workspace && \ chown worker:worker /home/worker/workspace && \ echo "worker ALL=(ALL) NOPASSWD: ALL" > /etc/sudoers.d/worker && \ sed -i 's/.*requiretty$/#Defaults requiretty/' /etc/sudoers # Enable to run sudo in the script RUN sed -i 's/.*requiretty$/#Defaults requiretty/' /etc/sudoers # timezone RUN echo 'ZONE="Asia/Tokyo"' > /etc/sysconfig/clock && \ rm -f /etc/localtime && \ ln -fs /usr/share/zoneinfo/Asia/Tokyo /etc/localtime ################################# # default behavior is to login by worker user ################################# CMD ["su", "-", "worker"]
これで、dockerコンテナ内でworkerというユーザが処理を実行する。あとは必要な環境ごとにカスタマイズしたDockerイメージを用意しておけば、いろんな環境でCIができる。ちょうどTravisがPHPやRubyといった言語ごとのテスト環境を用意してくれるように、例えばPHPをインストールしたjenkins-ci-phpやRubyをインストールしたjenkins-ci-rubyというDockerイメージを作っておいて、
container:
image: jenkins-ci-php
や
container:
image: jenkins-ci-ruby
などと.jenkins.ymlで指定すればいい。
まとめ
ここ数日運用してみての感想だが、これはかなりいい感じ。現在の自分の用途の範囲では、ほぼTravisでやれることがプライベートでも実現できている。 CIの実行環境はDockerによって独立し常に使い捨てにされるので、サーバ設定を丸ごと書き換えるようなプロビジョニングのテストなどにも使えると思う。
あとjenkinsのテーマをアトラシアン風にする djonsson/jenkins-atlassian-theme · GitHub があるので、これをちょっとカスタマイズして、UIの見た目も変えてみた。

やっぱし、コンソール表示は黒背景がいい!
UITableViewのPlainスタイルで空のセルを表示させないようにする
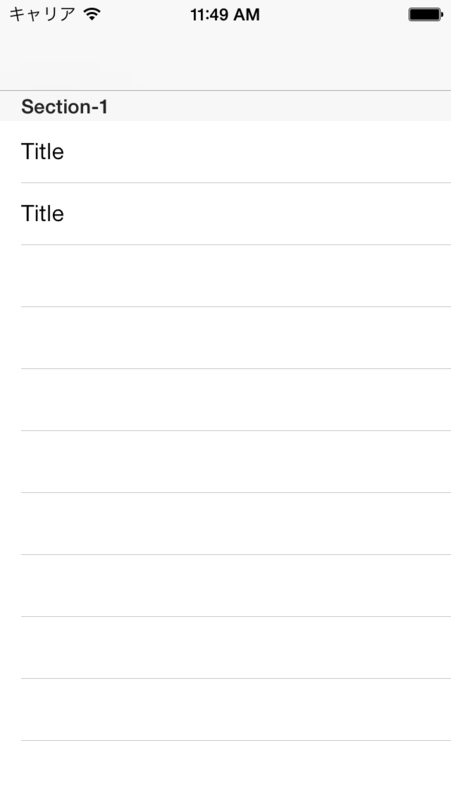
iOSアプリを作っていて普通にUITableViewを使っていると、表示するデータをもつセルが1,2行しかないとき、空のセルが画面の残りの部分を埋めてしまいます。

この空のセルを表示させたくないときは、以下のようなコードを書けばよいです。
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];
}
このコードによってUITableViewが(高さ0の)フッターを表示させようとするため、明示的に指定したセル以外は表示させないようになるそうです。

参考にした記事(いつもお世話になっておりますstackoverflow)
ios - How to remove empty cells in UITableView? - Stack Overflow
PHP5.5+OPcacheでシンボリックリンクでデプロイするとキャッシュが消えない
という問題にぶち当たりました。 どういうことかを話す前にPHPアプリケーションの個人的なデプロイ構成について説明します。 要はCapistranoのデプロイと同様なのですが、デプロイ先は以下のようなディレクトリ構成になっています。
. |-- current -> /path/to/releases/20141011000001 |-- releases | |-- 20141011000000 | `-- 20141011000001
currentがアプリケーションサーバ(apacheやphp-fpm)から参照される箇所で、releases配下の最新のアプリケーションへのシンボリックリンクになっている。新しくアプリをデプロイするとreleases配下に20141011000002のようなタイムスタンプで新しくディレクトリが作成され、そこにアプリケーションのコードが配置される。その後currentのシンボリックリンクが新しいアプリケーションへと切り替えられる。これによってダウンタイムなしでPHPアプリのコードをデプロイできます。
OPcacheのキャッシュ
ところが、PHP5.5+php-fpm+OPcacheという環境でこの構成のデプロイをためしたところ、実行中のアプリケーションにデプロイコードが反映されないという問題が生じました。 (※OPcacheはPHP5.5の新しいコードキャッシュシステムでPHP5.4以前のAPCに替わるものです)
調査していたら以下の解説記事を発見しました。
OpCache and symlink-based deployments
要約すると
- OPcacheはAPCとはファイルのキャッシュの仕方が違う。
- OPcacheはシンボリックを解決して、実ファイルパスの状態でキャッシュする。
- よってシンボリックリンクを更新しても、実ファイルパスのキャッシュが保持されてしまう。
というわけだそうです。(このへんをちゃんとPHPのソース読んで、自分で裏付けとれるといいと思うのですが。。。技術力の低さが露呈しますね。。。(ー_ー;))
上記の解説記事では対応方法もいくつか提示されていて
- webサーバの設定を直接書き換える(シンボリックリンクの代わりにweb(AP)サーバが参照するパスを直接書き換える)
- OPcacheをリセットする
- php-fpmを再起動する(多少のダウンタイムあり)
ansibleやpuppetを使っていればデプロイでwebサーバの設定を書き換えるのは簡単かも、と言及されています。
ただ、シンボリックリンクを使い続けたいならキャッシュをリセットするか、php-fpmを再起動する。
OPcacheはキャッシュをリセットする関数opcache_resetをもっているので、
これを使用した対応方法も(Laravelを使った例で)示されています。
さて、自分はどーしようか悩み中。 デプロイタスクがちょっとだけど複雑になるのと、コードキャッシュはアプリケーションより一段下の技術レイヤと考えているので、 それのリセット処理をアプリケーションのコードに直接入れるような対応はやりたくない。
この際、最近盛り上がってきているdockerでBlue-Green Deployment的なことをやってしまうのもアリかなと考えています。
nginxでerror_log出力先を設定ファイルで指定しても`/var/log/nginx/error.log`を読みにいってしまう件
nginx.confに
error_log /path/to/error.log;
とか書いて、デフォルトと異なる場所にエラーログを出力するようにしてみたら、起動時に
nginx: [alert] could not open error log file: open() "/var/log/nginx/error.log" failed (13: Permission denied)
とか警告が出てしまってました。なんで出力先変更したのに/var/log/nginx/error.logを読みに行ってしまうのか〜、と調べていたら
いつものようにStackOverflowで質問が見つかって、ありがとうございます、と。
なんでも、起動してコンフィグファイルを読みに行くまでの間にnginxはコンパイル時に指定したエラーログ出力先(私の環境の場合(CentOS)は/var/log/nginx/error.log)を使うとのこと。
How to turn off or specify the nginx error log location? - Stack Overflow
上記から、リンクされている公式ドキュメントにもちゃんと記載がありました。
というわけで、起動時のエラーも/var/log/nginx/error.log以外に向けたい場合はconfigureオプションを指定してソースから入れなおすしかないわけだけど、個人的にやりたくないんですよねソースからのインストール。悩ましいぃぃ。
Laravelのバリデーション拡張を作った
LaravelでWebアプリを書いていて、ややバリデーション周りの機能が薄いと感じたので拡張パッケージを書きました。
Laravel標準のバリデーションについては公式のドキュメントを見ればいいかと思います。この場合Validator::makeメソッドに入力データ、バリデーションルール、デフォルトから変える必要があるならエラー時のメッセージ、をそれぞれ配列で渡してvalidatorオブジェクトを作成し、その後failsメソッドで検証が通るかどうかを確認します。例えば以下のようなコードになります。
<?php $rules = array( 'username' => 'required|alpha', 'password' => 'required|alpha|min:8', ); $validator = Validator::make(Input::all(), $rules); if ($validator->fails()) { return Redirect::back()->withErrors($validator); }
シンプルなのはいいのですが、実際のアプリケーションを書くとなると更に以下のようなことがしたくなります。
- バリデーションルールの定義箇所をメインロジックから個別のクラスに外出ししたい。
- バリデーションの前後で値の変換処理を行いたい。例えばバリデーションの前に値をtrimしたり年月日で個別のフィールドに入力された値を結合して日付形式にするなど。
このへんの仕組みが標準では用意されていなかったので、前述の拡張を書きました。
使い方
バリデータクラスをこんな感じに定義して。。。
<?php // app/validators/BlogValidator.php class BlogValidator extends BaseValidator { protected function configure() { $this ->rule('title', 'required', 'Title is required.') ->rule('title', 'max:100', 'Title must not be greater than 100 characters.') ->rule('body', 'pass') ; } }
以下のように使います。
<?php $validator = BlogValidator::make(Input::all()); if ($validator->fails()) { return Redirect::back()->withInput(Input::all())->withErrors($validator); } $data = $validator->onlyValidData();
バリデーション定義がメインロジックから切りだされてスッキリ。
また$validator->onlyValidDataメソッドはバリデートが行われた項目の値のみを配列で戻すメソッドなので、DB更新時などはこの値をEloquentモデルのマスアサインメントでまるっと設定してやればいいかと思います。
フィルタとカスタムバリデーションルール
バリデーション前後に何らかの処理を入れたいときはbeforeFilterとafterFilterにクロージャを登録します。
<?php class BlogValidator extends BaseValidator { protected function configure() { $this->beforeFilter(function($validator){ // your code }); $this->afterFilter(function($validator){ // Modify title after validation. $title = $validator->title; $title .= " created by kohki"; $validator->title = $title; }); } }
独自のバリデーションルールを定義したいときはvalidateXXXというメソッドを作ればOKです。メソッドの規約は標準のカスタムバリデーションルールの定義方法を同じですので、公式ドキュメントを参考にしてください。
<?php class BlogValidator extends BaseValidator { protected function configure() { $this ->rule('title', 'required', 'Title is required.') ->rule('title', 'max:100', 'Title must not be greater than 100 characters.') ->rule('body', 'foo', 'Body must be foo only!') ; } protected function validateFoo($attribute, $value, $parameters) { return $value == 'foo'; } }
インストール方法
composerでインストールします。composer.jsonに以下を記述して
"require": {
"kohkimakimoto/laravel-validator-extension": "0.*"
}
composer updateします。
$ composer update
ServiceProviderとBaseValidatorのエイリアスをapp/config/app.phpに登録します。
'providers' => array(
...
'Kohkimakimoto\ValidatorExtension\ValidatorExtensionServiceProvider',
}
'aliases' => array( ... 'BaseValidator' => 'Kohkimakimoto\ValidatorExtension\Validator', ),
また、私は今のところapps/validatorsディレクトリを切ってそこに個々のバリデータクラスを作成しているので、オートロードされるようにLaravel(app/start/global.php)とcomposer(composer.json)にオートロード設定を追加します。
ClassLoader::addDirectories(array(
...
app_path().'/validators',
));
"autoload": {
"classmap": [
...
"app/validators"
]
}
Laravelかわいいよ、Laravelヽ(´ー`)ノ
pecoでカレントディレクトリごとによく使うコマンドを呼び出せるようにする
の続き。ちょいちょいスクリプトをカスタマイズしていたので。
ところで最近の開発はコードを書いているときだいたい開発中アプリケーションのトップディレクトリにいて、そこでいつもいくつか決まったコマンドを実行する、ということがよくあります。gruntとかcomposer installとかphp vendor/bin/phpunitとか。
私はPHPをよく書くのでcomposer installなどは手に馴染んでいて入力するのに困ったりしないのですが、たまにRubyのプロジェクトをいじるときBundlerの使い方を忘れていてbundle install --path=vendor/bundle --binstubs=vendor/binとかを毎回、Gistにメモっておいたスニペットから引っ張ってきて入力してたりしました。
アプリケーションごとのスニペットファイル
そこでpecoをランチャーのようにして使うで書いたスクリプトをちょっと拡張して、カレントディレクトリに.snippetsファイルをおいておくと、そこからもスニペットを取得するようにしました。
# snippets
function peco-snippets() {
local line
local snippet
local cwd
local local_snippet
if [ ! -e "~/.snippets" ]; then
echo "~/.snippets is not found." >&2
return 1
fi
# Get snippets in the current directory if it exists.
cwd=`pwd`
if [ -e "$cwd/.snippets" ]; then
local_snippet="$cwd/.snippets"
else
local_snippet=""
fi
line=$(cat $local_snippet ~/.snippets | grep -v "^\s*#" | grep -v '^\s*$' | peco --query "$LBUFFER")
if [ -z "$line" ]; then
return 1
fi
snippet=$(echo "$line" | sed "s/^[ |\*]*\[[^]]*\] *//g")
if [ -z "$snippet" ]; then
return 1
fi
BUFFER="$snippet"
zle clear-screen
}
zle -N peco-snippets
bindkey '^x^x' peco-snippets
忘れやすいコマンドなどは.snippetsファイルを以下のように記述しておけば、
EArray (https://github.com/kohkimakimoto/EArray) * [phpunit test] php vendor/bin/phpunit * [fix code] php vendor/bin/php-cs-fixer fix src * [composer] composer update
cmd-x+cmd-xのショートカットでpecoの選択インターフェースが起動して、アプリごとに必要なコマンドが選択肢に表示されるので、あとはそこから選べばよくなりました。
